adalah konten tentang movie.3. Itemprop
Tag ini memberikan informasi tambahan terhadap sebuah item kepada mesin
pencari. Banyak tipe itemprop yang dapat Anda tambahkan.
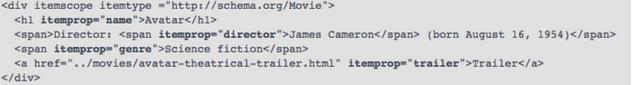
Contoh berikut adalah contoh apa yang dapat dilakukan dengan Tag itemprop.

Dengan menambahkan tag itemscope Anda telah menambahkan informasi detail
tentang konten yang Anda buat. Hal ini berarti Google akan lebih mudah
mengenali konten dan lebih cepat mengindex halaman sebuah website.
Membuat Schema Markup Website Anda.
Setelah mengetahui beberapa informasi dasar tentang Schema Markup maka sekarang
saatnya untuk membuat Schema Markup website Anda. Dalam artikel ini akan dibahas
dua jenis cara membuat Markup sebuah website, yaitu dengan menggunakan plug in Wordpress dan Google Structured
Data Markup Helper.
1. Menggunakan Plug in Wordpress
Jika Anda termsuk orang yang menggunakan Wordpress dalam membuat sebuah website,
maka menambahkan Schema Markup akan terasa sangat mudah. Anda dapat menggunakan
plug in Schema App Structured Data.

Plug in akan menghasilkan Schema Markup untuk seluruh website. Anda bahkan
dapat mengedit secara manual Schema Markup sesuai dengan kebutuhan Anda. Anda
dapat mengunggah plug in ke Website
Wordpress Anda dengan beberapa langkah sederhana, yaitu:
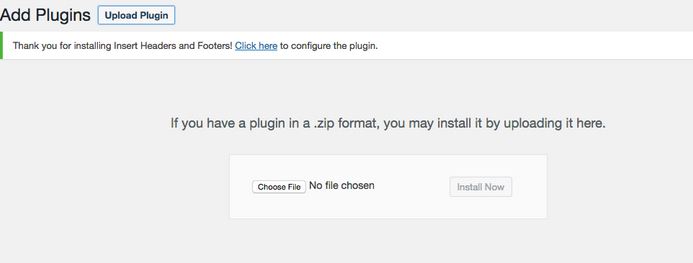
Langkah 1: Pergi ke menu plug in.
Langkah 2: Klik Add New dan pilih Choose File dan pilih Zip File plug in Schema App Structured Data yang telah Anda download.

Langkah 3: Klik Install Now
Langkah 4: Klik Activate
Sekarang jika Anda mengedit sebuah postingan atau halaman Website, maka
Anda akan melihat tampilan kotak editing dengan judul Schema App Structured
data. Biasanya Plug ino tersebut akan menambahkan Schema Markup secara otomatis,
namun dengan pengetahuan tiga tag sederhana tadi Anda sekarang dapat me-review Schema Markup dan mengeditnya
sesuai dengan kebutuhan Anda.
2. Menggunakan Google’s Structured Data Markup Helper
Namun jika Anda tidak menggunakan website berbasis wordpress,
maka ada cara lain yang dapat digunakan untuk menambahkan Schema Markup ke website
secara mudah dan simpel. Google menyediakan layanan Structured Data Markup untuk
membantu Anda menambahkan Schema Markup ke website dengan mudah.
Untuk mulai membuat Schema Markup, Anda dapat mengikuti langkah sederhana
ini.
Langkah 1: Pergi ke Halaman Structured Data Markup disini.
Langkah 2: Copy dan Paste halaman website yang ingin Anda markup. Namun jika
Anda hanya punya HTML maka Anda dapat menggunakan HTML tag dan paste kode di
dalam kotak yang disediakan.
Langkah 3: Pilih satu diantara kategori yang disediakan oleh Google. Ada dua belas
kategori yang disediakan oleh Google yaitu: Article, Local Business,
Restaurants, TV Episodes, Product, Events, Book Review, Software Aplications,
Question and Answer Page, Movies, Job Postings, dan Datasets.Untuk keperluan disini kita akan
memilih kategori article.Jika sudah dipilih selanjutnya klik Start
Tagging.
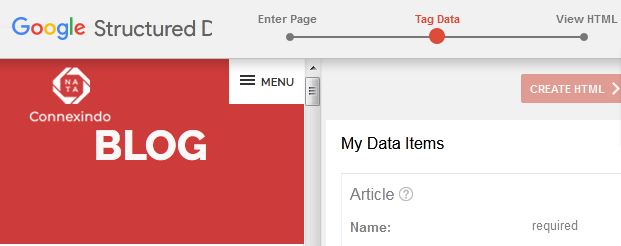
Langkah 4: Tunggu sesaat, maka Anda akan dibawa ke tampilan halaman website yang ingin Anda tag. Disini Anda
akan melihat dua tampilan, pertama tampilan halaman website dan kedua
tampilan di layar sebelah adalah Scheme Markup tool.

Langkah 5: Anda hanya perlu memblok salah satu konten pada artikel dan kotak dialog
akan muncul. Sebagai contoh Anda membuat Mark up judul artikel, Anda dapat
memblok judul artikel di halaman website Anda.

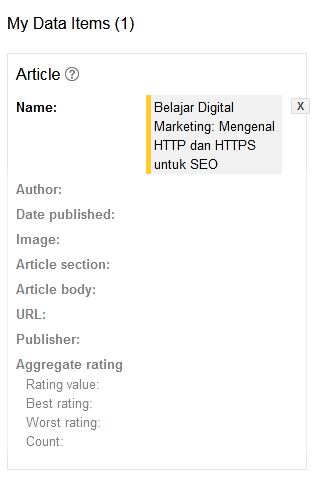
Langkah 6: Karena Anda ingin membuat Mark up judul artikel maka Anda
dapat memilih Name di kota dialog yang muncul ketika Anda memblok judul
artikel. Setelah itu, Anda akan melihat perubahan pada bagian kanan dibawah
judul “My Data Item”.

Pada dasarnya Anda dapat menambahkan berbagai
Tag di halaman website hingga sedetail mungkin. Anda bisa membuat Tag
Markup Image dengan mengklik image, dan seterusnya.
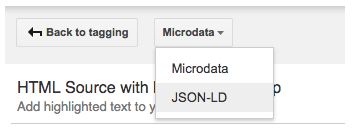
Langkah 7: Setelah Anda cukup memberikan Mark up, Anda
tinggal mengklik “Create HTML” di bagian kanan atas.
Langkah 8: Pilih format data JSON-LD.

Langkah 8: Copy dan Paste kode yang telah dihasilkan.
Langkah 9: Tempatkan kode yang dihasilkan pada code source
Code yang Anda miliki.
Kesimpulan
Menambahkan Schema Markup merupakan salah satu langkah
optimasi website dalam SEO. Dengan menambahkan kode Markup maka
mesin pencari terutaman mesin pencari Google akan lebih mudah mendeteksi,
mengidentifikasi, dan meilih konten dalam sebuah website sehingga
hasilnya, Google akan membuat Snipet hasil pencarian dengan lebih detail. Oleh
karena, dengan menggunakan data Markup website Anda akan lebih
memberikan informasi kepada pengguna dan mendorong pengguna untuk mengunjungi website
Anda. Artinya, mendatangkan traffic yang berharga ke website
dan menaikan peringkat website di halaman hasil pencarian Google. (ADR).